Automatisch de leestijd berekenen in Webflow

Dylan Roelfs
Stap 1: Bereken het gemiddelde
Gemiddeld lezen mensen tussen de 200 en 250 woorden per minuut. Je kunt deze waarde natuurlijk zelf aanpassen, maar het is handig om een gemiddeld aantal woorden per minuut te gebruiken. Voor deze tutorial houd ik een leessnelheid van 200 woorden per minuut aan.
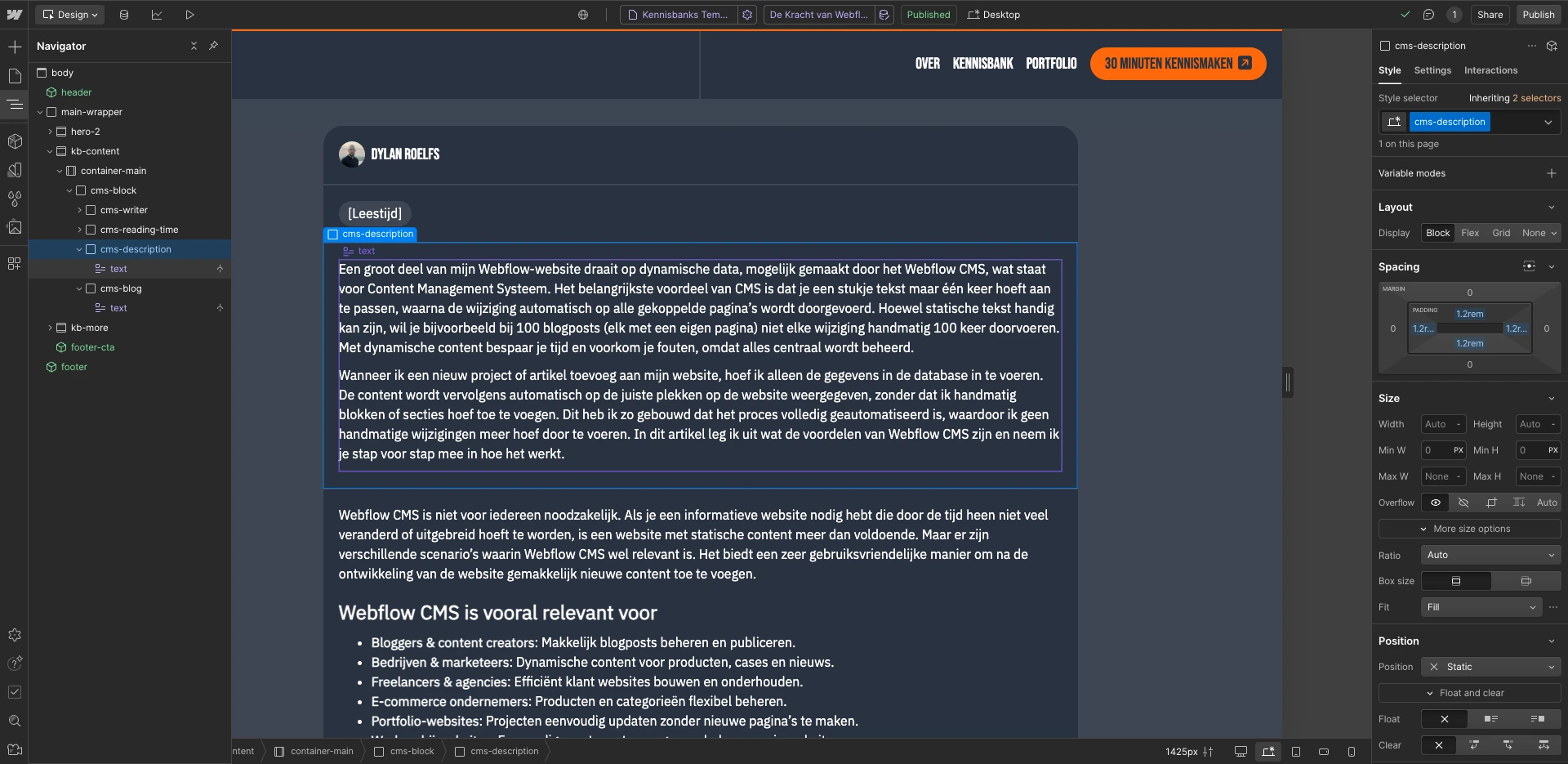
Stap 2: Bepaal welk tekstblok berekend moet worden
Je kunt ervoor kiezen om de leestijd van één tekstblok te berekenen, maar je kunt dit ook voor meerdere blokken tegelijk doen.

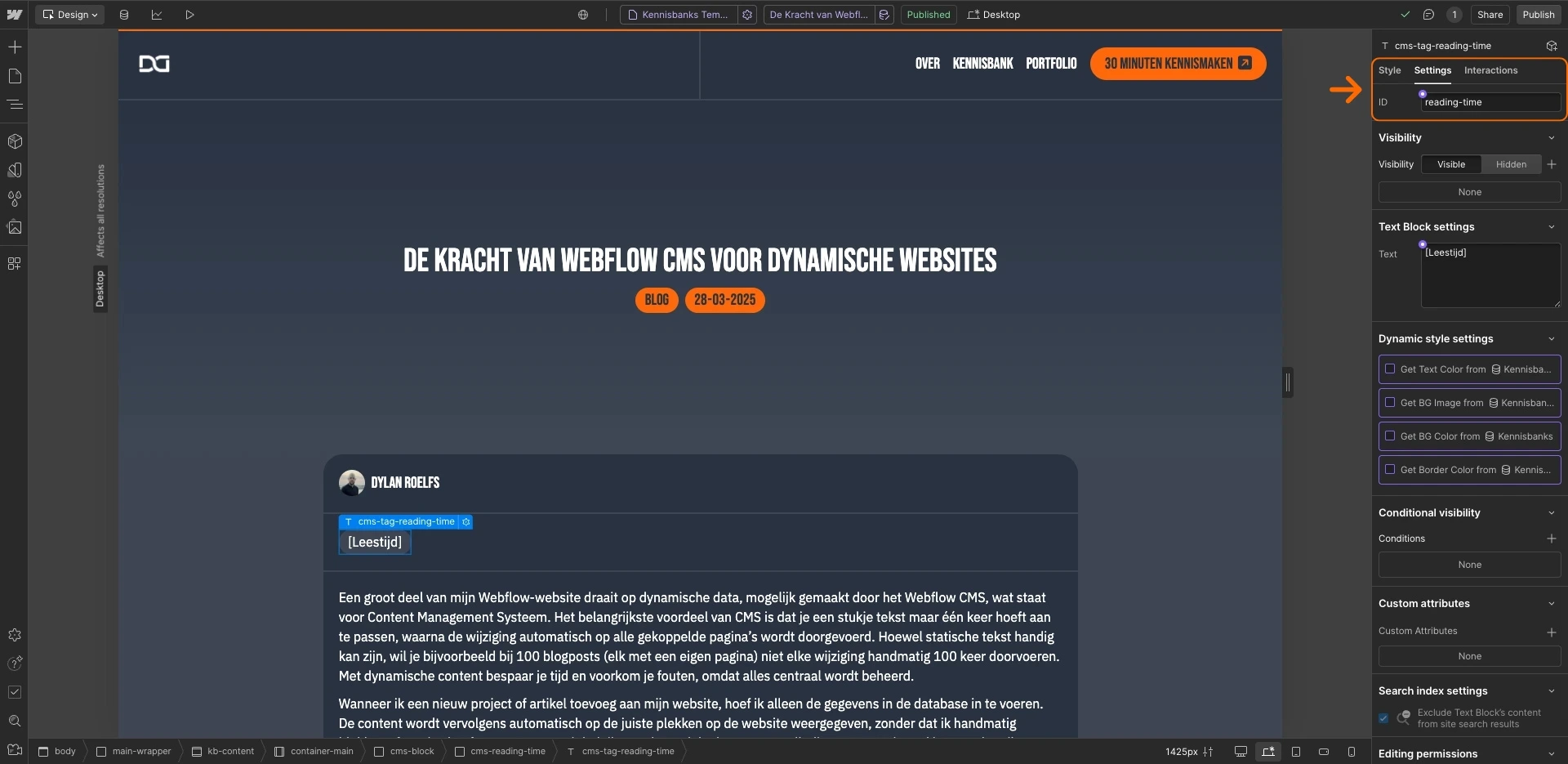
Stap 3: Bepaal in welk tekstblok de leestijd moet worden weergegeven
Zorg ervoor dat je onder Settings het ID instelt op "reading-time". Je kunt het ID toevoegen door het veld te selecteren en in het Style Panel, onder Settings, het ID aan te passen. Standaard is dit veld leeg.

Stap 4: Code toevoegen
Voeg deze code toe aan de Webflow Editor onder 'Add code before </body> tag' in de pagina-instellingen.
<script>
document.addEventListener("DOMContentLoaded", function () {
var wordsPerMinute = 200; // Gemiddeld aantal woorden per minuut
var contentSelectors = [".cms-description .text", ".cms-blog .text"];
var totalWordCount = 0;
contentSelectors.forEach(selector => {
var elements = document.querySelectorAll(selector);
elements.forEach(element => {
totalWordCount += element.innerText.split(/\s+/).length;
});
});
if (totalWordCount > 0) {
var readingTime = Math.ceil(totalWordCount / wordsPerMinute);
var timeText = readingTime === 1 ? "minuut" : "minuten";
document.getElementById("reading-time").innerText = `Leestijd: ${readingTime} ${timeText}`;
}
});
</script>
Zo ziet de contentSelectors-variabele eruit als je de leestijd alleen voor één specifiek blok wilt berekenen. Let op: dit zijn mijn class namen. Ik wil alleen de tekst binnen specifieke blokken selecteren, niet de hele website. Deze class namen heb ik zelf toegewezen, dus pas ze aan naar je eigen class namen:
var contentSelectors = [".cms-blog .text"];
Als je de leestijd voor meerdere blokken samen wilt berekenen, ziet de code er zo uit:
var contentSelectors = [".cms-description .text", ".cms-blog .text"];
Deze code zorgt ervoor dat wanneer de leestijd precies 1 minuut is, de tekst "1 minuut" wordt weergegeven. Bij een leestijd van meer dan 1 minuut wordt "minuten" gebruikt. Zo wordt voorkomen dat je artikel een onjuiste leestijd weergeeft, zoals '1 minuten' of '2 minuut':
var timeText = readingTime === 1 ? "minuut" : "minuten";Stap 5: Test en publiceer
Nu je hebt bepaald welk tekstblok berekend moet worden, een ID hebt toegevoegd waarin de leestijd is weergegeven en de code hebt toegevoegd, kun je je website publiceren en testen of de leestijd correct wordt weergegeven.


