Hoe je een Scroll Progress Bar maakt in Webflow

Dylan Roelfs
Stap 1: Een Blok Aanmaken
Ga naar Webflow Designer.
Voeg een nieuw DIV Block toe. Dit kan eenvoudig met de sneltoets Ctrl + E (op Mac Cmd + E).

Geef het blok in het Style Panel de classnaam progress-bar.

Stap 2: Breedte en Hoogte Instellen
Scroll naar beneden in het Style Panel totdat je Size ziet.
Stel de volgende waarden in
Width: 100%
Height: 2px

Stap 3: De positie instellen
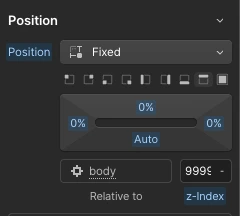
Scroll naar beneden in het Style Panel totdat je Position ziet.
Stel de volgende waarden in
Position: Fixed
Left: 0%
Top: 0%
Right: 0%
Bottom: Auto
Zet de z-index op 9999 (zodat het boven alle andere elementen blijft).

Stap 4: Achtergrondkleur Instellen
Scroll naar beneden in het Style Panel totdat je Backgrounds ziet.
Stel de volgende waarden in
Color: Stel een achtergrondkleur in naar jouw voorkeur

Stap 5: Animatie Toevoegen
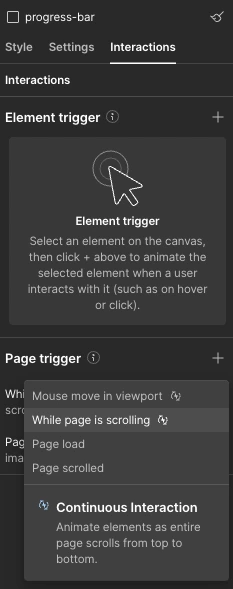
Scroll naar boven in het Style Panel totdat je Interactions ziet.
Klik op Page Trigger en kies While Page is Scrolling.

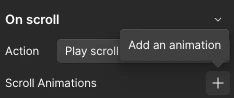
Selecteer de actie: Play Scroll Animation.
Klik op het plus-icoon en kies Add an Animation.

Stap 6: Animatie Instellen
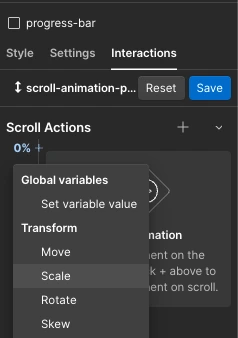
Geef de animatie de naam: scroll-animation-progress-bar.
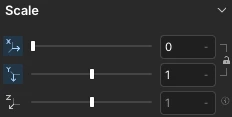
Klik op het plusje naast 0% en kies Scale.


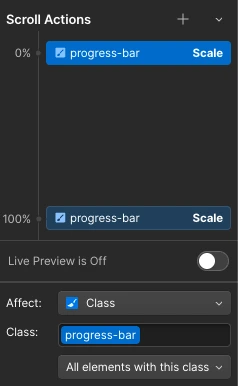
Klik op progress-bar naast 0% om de Scale zichtbaar te maken voor het 0%-punt.
Stel de volgende waarden in bij 0%
Scale X: 0
Scale Y: 1

Klik op progress-bar naast 100% om de Scale zichtbaar te maken voor het 100%-punt.
Stel de volgende waarden in bij 100%
Scale X: 1
Scale Y: 1

Klik rechtsboven op Save.
Stap 7: Test en Publiceer
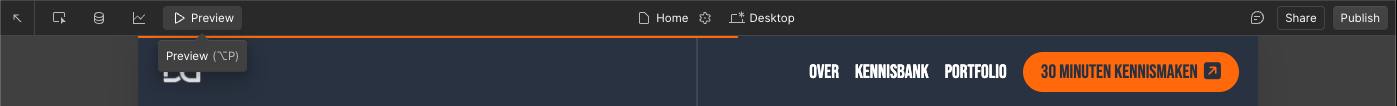
Klik op Preview Mode om te controleren of de animatie correct werkt.

Als alles naar behoren werkt, kunt je de site publiceren door rechtsboven op Publish te klikken.
Je hebt succesvol een scroll progress bar toegevoegd aan je Webflow-site.

